چه باید بدانیم
- یک تصویر ایجاد کنید و آن را کپی کنید. تغییراتی در یکی ایجاد کنید، هر دو را به نماد تبدیل کنید، حالت دوم ایجاد کنید. پیش نمایش انیمیشن.
- زمان مدت هر دو حالت را تغییر دهید، فایل را به عنوان یک-g.webp" />
در این آموزش، استفاده از Fireworks CS6 را برای ایجاد یک-g.webp
چگونه در Fireworks یک-g.webp" />
مهم است که توجه داشته باشید که Adobe دیگر Fireworks CC را به عنوان بخشی از Creative Cloud ارائه نمی دهد. اگر به دنبال Fireworks هستید، میتوانید آن را در بخش Find Additional Apps در Creative Cloud پیدا کنید. وقتی Adobe اعلام کرد که دیگر برنامهها را پشتیبانی یا بهروزرسانی نمیکند، میتوانید فرض کنید که ناپدید شدن برنامه فقط موضوع زمان است.
ایجاد یک سند جدید
ابتدا، با انتخاب File > New، یک سند جدید ایجاد می کنید. رنگ سفید را برای رنگ بوم انتخاب کنید و روی OK کلیک کنید.
بعدی، File > Save را انتخاب کنید، نام فایل turkey را با پسوند-p.webp" />روی Save کلیک کنید.

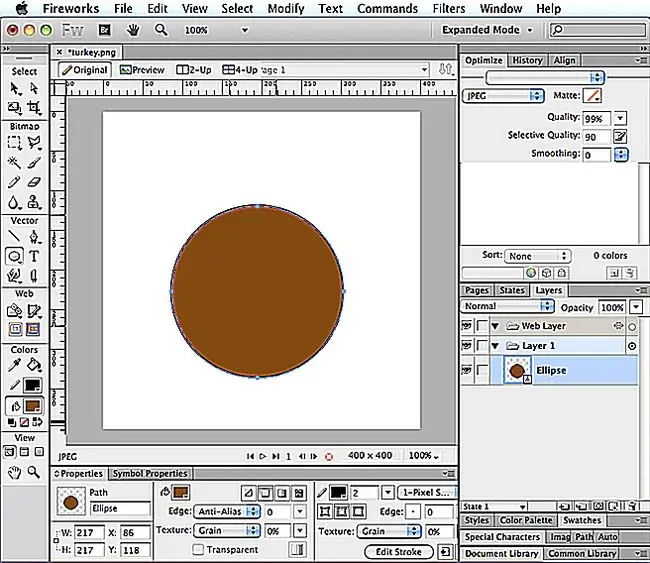
یک دایره بکشید
در پانل Tools روی کادر رنگ Stroke کلیک کنید و سیاه را انتخاب کنید، سپس روی کادر رنگ Fill و یک نمونه قهوهای انتخاب کنید یا در قسمت مقدار Hex 8C4600 تایپ کنید.
در پانل Properties، عرض استروک را ۲ پیکسل کنید. سپس ابزار Ellipse را در پنل Tools انتخاب کنید که با کلیک بر روی فلش کوچک کنار ابزار Rectangle یا سایر ابزارهای شکل قابل مشاهده قابل مشاهده است. در حالی که کلید shift را نگه داشته اید، برای ایجاد یک دایره بزرگ کلیک کرده و بکشید. (استفاده از شیفت تضمین می کند که دایره کاملاً گرد خواهد بود.)

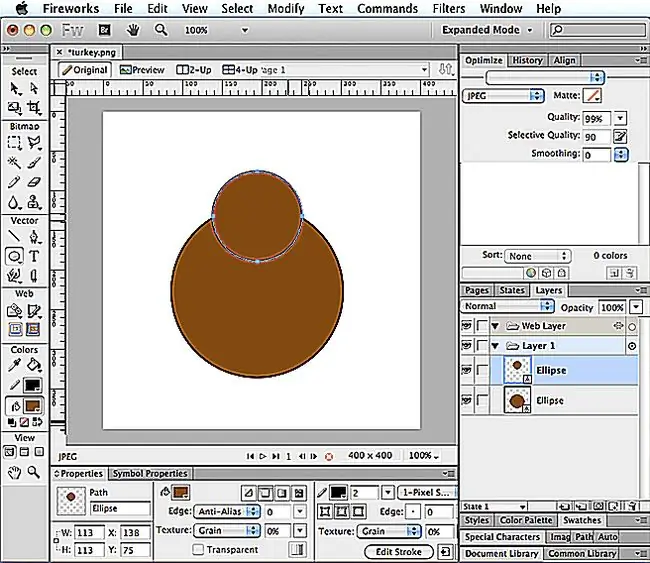
یک دایره دیگر رسم کنید
دوباره، کلید shift را در حین رسم دایره دیگر نگه دارید، به این منظور که این دایره از دایره گذشته کوچکتر باشد.
با ابزار Pointer، روی دایره کوچک کلیک کرده و در جای خود بکشید. همانطور که نشان داده شده است میخواهید بالای دایره بزرگ همپوشانی داشته باشد.

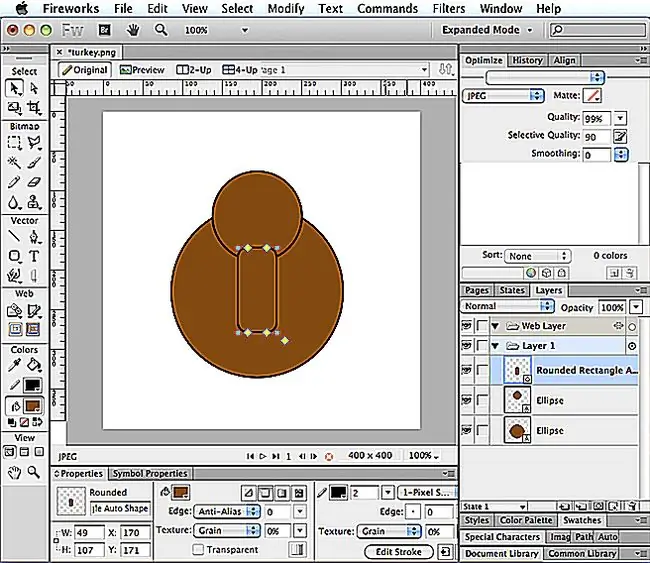
یک مستطیل گرد رسم کنید
با ابزار Rounded Rectangle یک مستطیل بکشید. با ابزار Pointer آن را در جای خود قرار دهید. میخواهید در مرکز قرار گیرد و کمی با پایین دایره کوچک همپوشانی داشته باشد.

ترکیب مسیرها
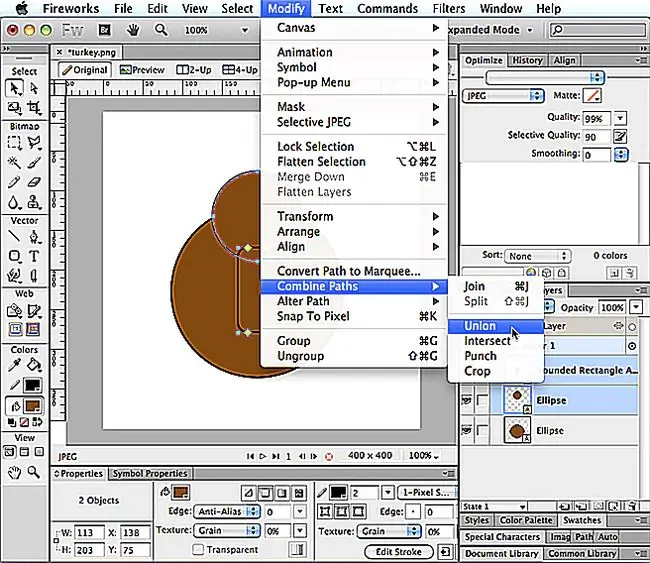
کلید shift را در حالی که روی دایره کوچک و سپس مستطیل گرد کلیک می کنید، نگه دارید. با این کار هر دو شکل انتخاب می شوند. سپس Modify, Combine Paths > Union را انتخاب کنید.

تغییر رنگ
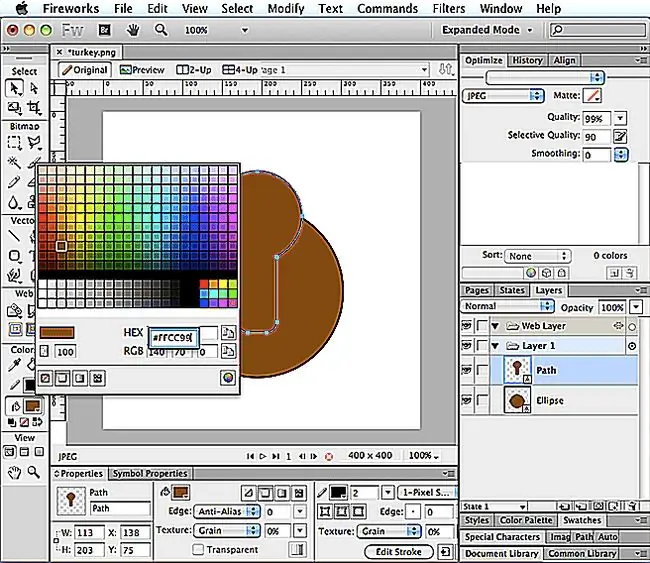
در پانل Tools، روی کادر Fill کلیک کنید و یک نمونه کرم انتخاب کنید، یا FFCC99 را در قسمت مقدار Hex تایپ کنید، سپس بازگشت را فشار دهید.

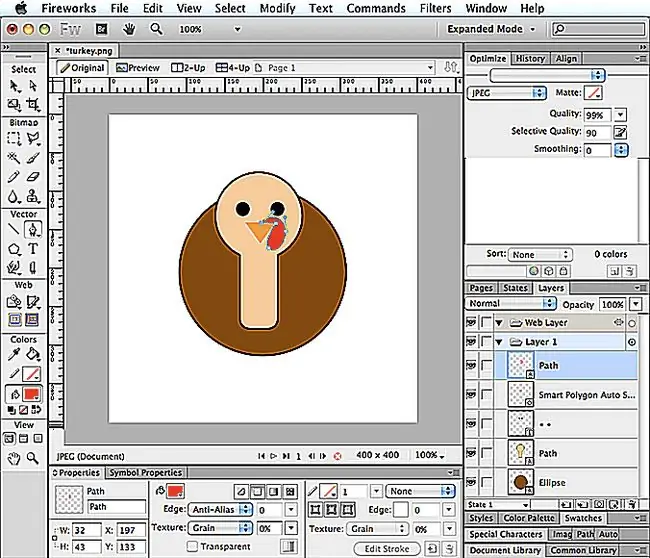
چشم ها را بسازید
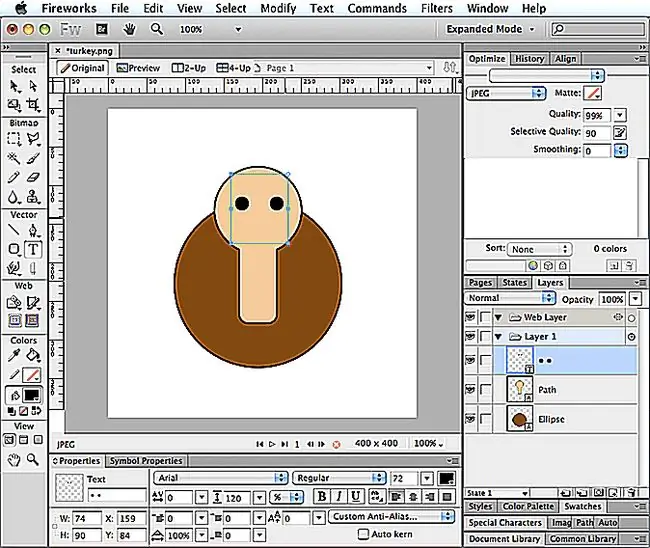
می توانید دو دایره کوچک برای ساختن چشم ها بکشید، اما در عوض از ابزار Type برای این کار استفاده کنید. روی ابزار Type در پنل Tools و سپس روی بوم کلیک کنید. در Property Inspector، Arial Regular را برای فونت انتخاب کنید، اندازه آن را 72 کنید و رنگ را به سیاه تغییر دهید. کلید "Image" یا Options را در حالی که کلید شماره 8 را فشار می دهید، نگه دارید، که یک گلوله ایجاد می شود.سپس، قبل از ایجاد گلوله دیگر، کلید فاصله را فشار دهید. alt="

منقار را بسازید
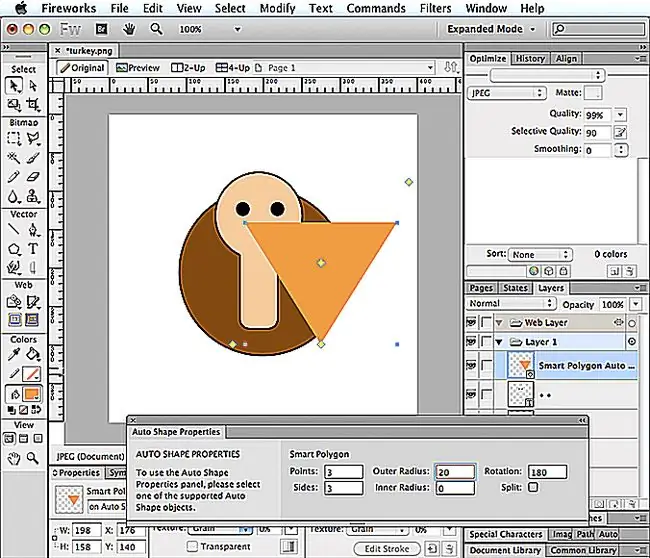
در پانل Tools، روی ابزار شکل Polygon کلیک کنید. در پانل Properties، یک نمونه نارنجی برای پر انتخاب کنید یا FF9933 را در قسمت مقدار Hex تایپ کنید. همچنین در پانل Properties، استروک را با عرض 1 سیاه کنید.
بعدی، Window > Auto Shape Properties را انتخاب کنید روی شکل چند ضلعی کلیک کنید و نشان دهید که می خواهید هم نقاط و هم اضلاع باشند. 3 و شعاع 180 درجه. برای کوچکتر کردن مثلث، در قسمت Outer Radius عدد 20 را تایپ کنید. برای شروع، تعداد این مثلث به بزرگی مثلث بستگی دارد. سپس بازگشت را فشار دهید.
با ابزار Pointer، روی مثلث کلیک کنید و آن را به جایی که فکر می کنید باید برای منقار قرار گیرد بکشید.

ساخت اسنود
چیز قرمز رنگی که از منقار بوقلمون آویزان است، اسنود نام دارد. برای ساختن یکی، از ابزار Pen استفاده میکنید.
پس از انتخاب ابزار Pen در پانل Tools، روی کادر Fill کلیک کنید و یک نمونه قرمز رنگ انتخاب کنید، یا FF0000 را در قسمت مقدار Hex تایپ کنید، سپس بازگشت را فشار دهید.
با ابزار Pen، برای ایجاد نقاطی که یک مسیر را تشکیل می دهند، کلیک کنید، و گاهی اوقات برای ایجاد یک مسیر گرد، کلیک کنید و بکشید. هنگامی که آخرین نقطه به نقطه اول متصل می شود، شکلی به نظر می رسد که شبیه یک بوقلمون است.

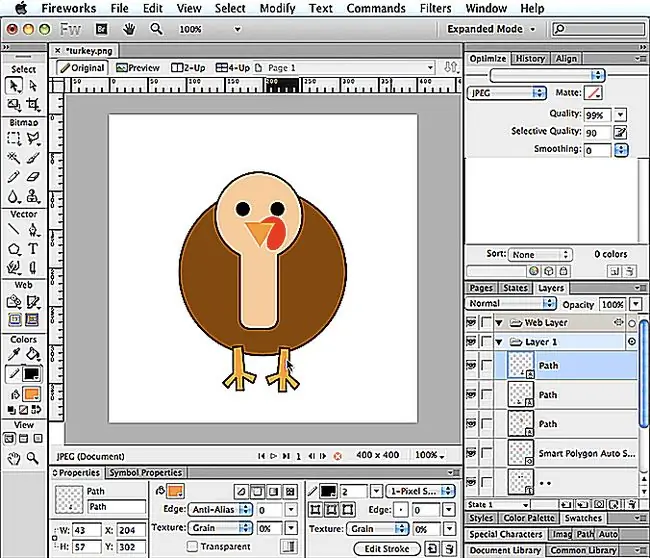
ساختن پاها
می توانید با کلیک روی کادر Fill و سپس روی منقار، رنگ Fill را روی همان نارنجی تنظیم کنید. با انتخاب ابزار Pen، رنگ stroke را سیاه کنید و در پانل Properties عرض ضربه را روی 2 تنظیم کنید.
بعد، از ابزار Pen برای ایجاد نقاطی که شکلی شبیه پای بوقلمون را تشکیل می دهند، استفاده کنید.با انتخاب شکل، Edit > Duplicate را انتخاب کنید سپس Modify > Transform را انتخاب کنید > Flip Horizontal با ابزار Pointer، پاها را در جایی قرار دهید که بهترین ظاهر را دارند.

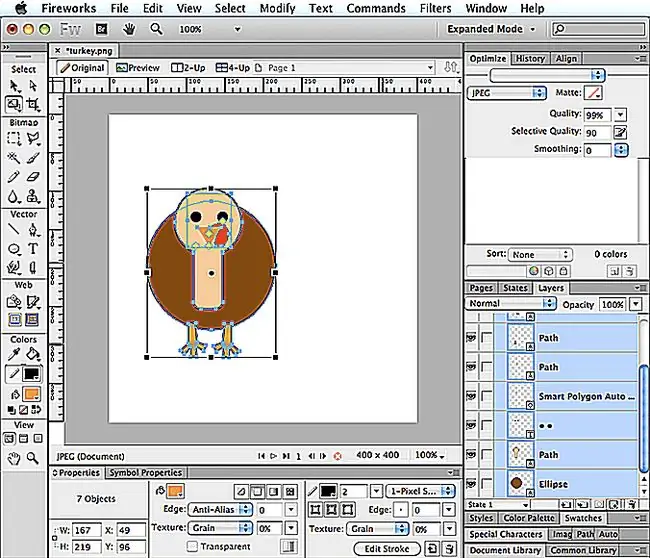
کاهش اندازه
انتخاب Select > انتخاب همه را انتخاب کنید. سپس بر روی ابزار Scale در پنل Tools کلیک کنید. یک جعبه محدود کننده با دسته هایی ظاهر می شود که می توانند به سمت داخل یا خارج حرکت کنند. روی یک دسته گوشه کلیک کنید و آن را به سمت داخل حرکت دهید، کل آن را کوچکتر کنید، سپس بازگشت را فشار دهید.
در حالی که همه اشکال شما هنوز انتخاب شده اند، از ابزار Pointer برای جابجایی بوقلمون در جای خود استفاده کنید. شما میخواهید آن را در مرکز روی بوم قرار دهید.

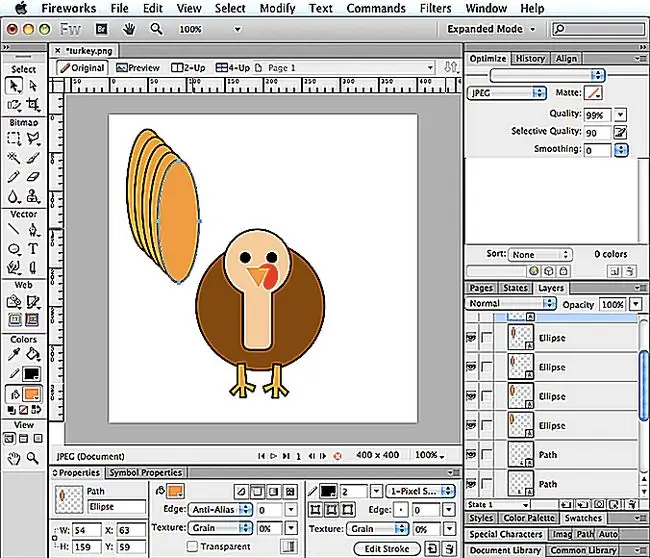
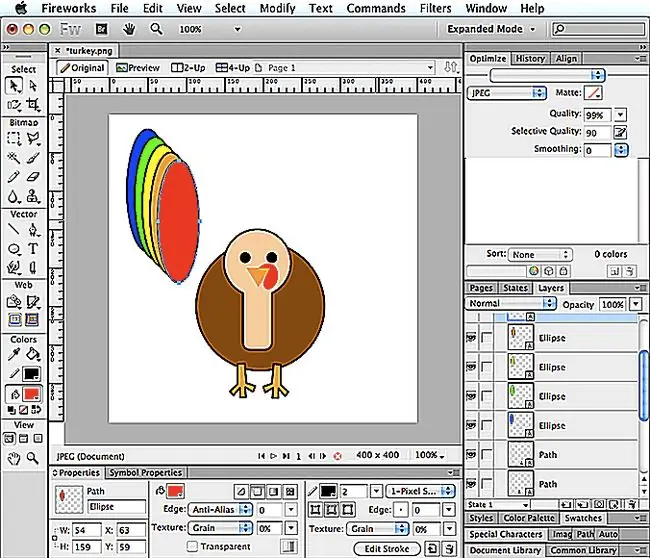
پرهای دم را بسازید
با ابزار Ellipse، کلیک کنید و بکشید تا یک بیضی بلند تشکیل شود. سپس Edit > Duplicate را انتخاب کنید. شما بیضی را بارها و بارها تکرار خواهید کرد تا زمانی که در مجموع پنج بیضی داشته باشید.

تغییر رنگ
با انتخاب یکی از بیضی ها، روی کادر Fill کلیک کنید و رنگ دیگری را انتخاب کنید. این کار را با سه بیضی دیگر انجام دهید و برای هر کدام یک رنگ متفاوت انتخاب کنید.

حرکت بیضی
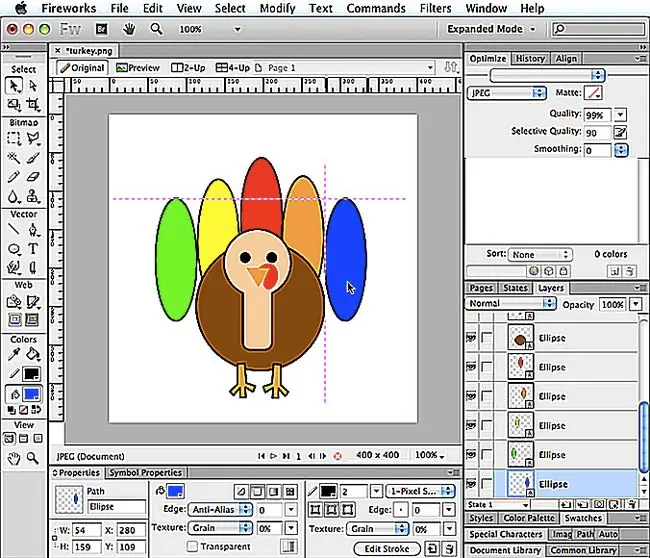
با ابزار Pointer، روی پنج بیضی کلیک کرده و بکشید تا همه آنها را انتخاب کنید. سپس Modify > Arrange > Send to Back را انتخاب کنید. این باعث می شود وقتی پرهای دم را در جای خود قرار دهید، پشت بوقلمون بیفتند.
روی بیضیها کلیک کنید تا انتخابشان را لغو کنید، سپس هربار روی یک بیضی کلیک کنید و آنها را جداگانه به جایی بکشید که در کنار هم و تا حدودی پشت بوقلمون بنشینند.
استفاده از راهنماهای هوشمند می تواند به قرارگیری یکنواخت بیضی هایی که در مقابل یکدیگر قرار دارند کمک کند. اگر راهنماهای هوشمند را در محل کار نمیبینید، مشاهده > Smart Guides > Show Smart Guides را انتخاب کنید.

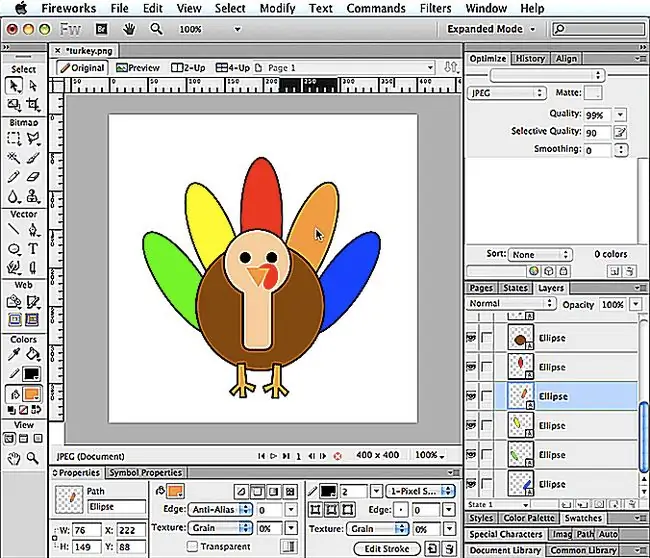
چرخش بیضی
شما می خواهید بیضی ها را بچرخانید و آنها را تغییر دهید. برای انجام این کار، یکی را انتخاب کنید و را انتخاب کنید Modify > Transform > Free Transform سپس کلیک کنید و مکان نما خود را به بیرون از کادر محدود بکشید تا کمی بیضی بچرخد. با ابزار Pointer، بیضی را در جایی قرار دهید که فکر میکنید بهترین است.
بیضی های باقیمانده را به همین ترتیب بچرخانید و آنها را در جای خود قرار دهید. توزیع آنها به طور مساوی.

ذخیره و ذخیره به عنوان
با نگاهی به تصویر خود، خواهید دید که بوقلمون روی بوم خیلی کم است، بنابراین انتخاب > انتخاب همه را انتخاب کنید، سپس از ابزار Pointer برای قرار دادن بوقلمون استفاده کنید. در مرکز بوم. وقتی از ظاهر آن راضی هستید، فایل > ذخیره را انتخاب کنید.
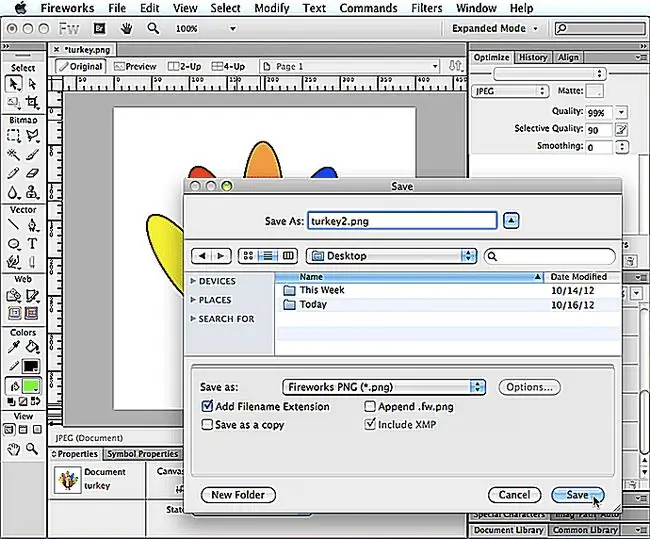
بعد، روی یک پر دم کلیک کنید تا آن را انتخاب کنید، سپس روی کادر Fill و رنگ دیگری را انتخاب کنید. این کار را برای هر پر دم انجام دهید، سپس File > Save As را انتخاب کنید. نام فایل turkey2 را با پسوند-p.webp" />.

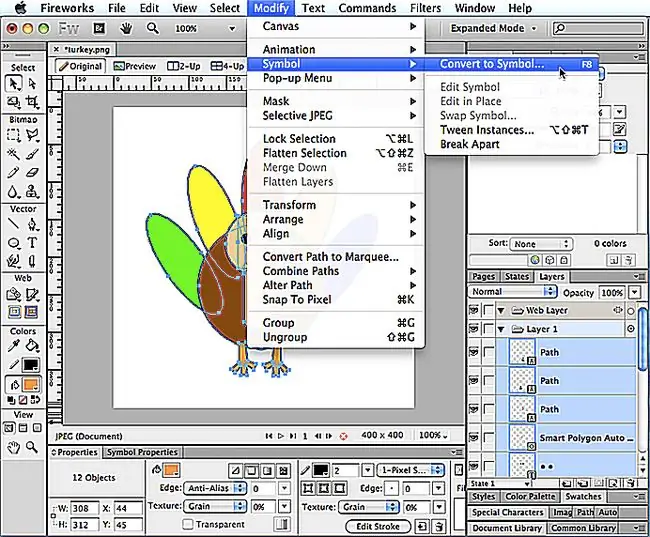
تبدیل به نماد
Choose فایل > را باز کنید، به فایل turkey-p.webp" />Select > Select All را انتخاب کنید، سپس Modify > Convert > Convert to Symbol را انتخاب کنید. نام آن را نماد 1 بگذارید، Graphic را برای نوع انتخاب کنید، سپس روی OK کلیک کنید.
روی برگه turkey2-p.webp

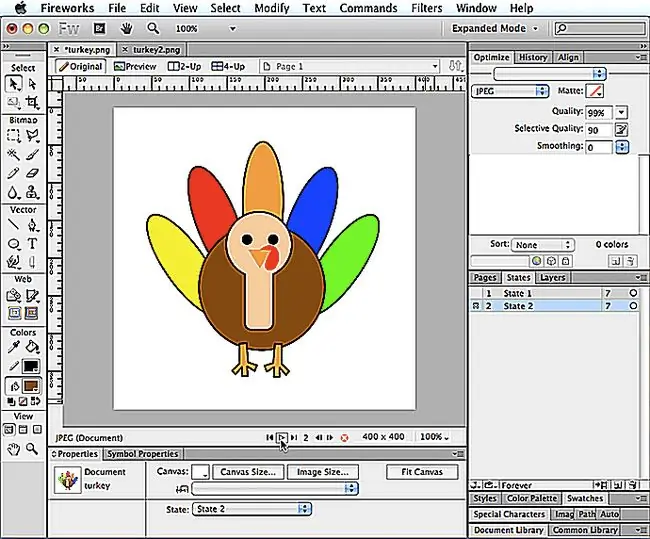
ایجاد یک حالت جدید
بر روی برگه turkey-p.webp
Window > State را انتخاب کنید. در پایین پانل ایالات، روی دکمه New Duplicate State کلیک کنید.
وقتی روی اولین حالت کلیک می کنید تا آن را انتخاب کنید، می بینید که نمادی در آن وجود دارد. وقتی روی حالت دوم کلیک می کنید، می بینید که خالی است.برای افزودن یک نماد به این حالت خالی، فایل > وارد کردن > را انتخاب کنید. سپس بر روی گوشه سمت راست بالای بوم کلیک کنید تا فایل در موقعیت صحیح قرار گیرد. حالا وقتی بین حالت اول و دوم کلیک می کنید، می بینید که هر دو تصویر را نگه می دارند. همچنین میتوانید برای پیشنمایش انیمیشن، دکمه Play/Stop را در پایین پنجره فشار دهید.
اگر سرعت انیمیشن را دوست ندارید، می توانید روی اعداد سمت راست هر ایالت دوبار کلیک کنید تا تنظیمات را انجام دهید. هرچه این عدد بیشتر باشد، مدت زمان طولانیتر است.

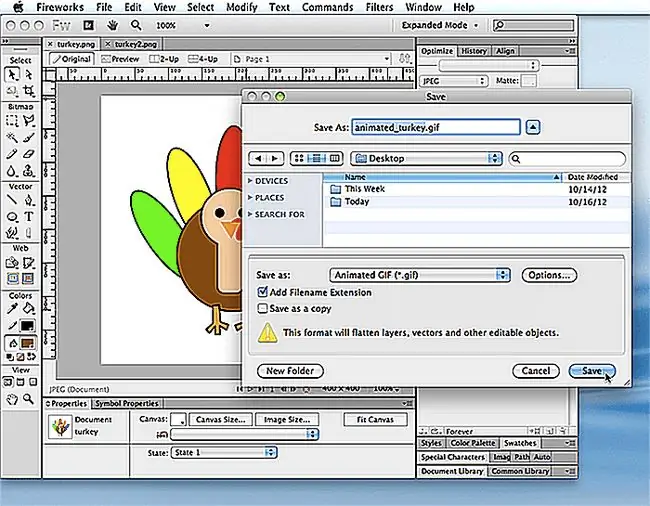
ذخیره گیف متحرک
در نهایت، File > Save As را انتخاب کنید، نام فایل را تغییر دهید، Animated-g.webp" />.
برای باز کردن و پخش انیمیشن-g.webp
File > Open یا Open File را انتخاب کنید. به فایل-g.webp" />