تبلیغات و بروشورهای فروش اسناد رایج منتشر شده در دسکتاپ هستند. چه در حال طراحی تبلیغات برای مشتریان و چه برای کسب و کار خودتان، میتوانید اثربخشی آن تبلیغات را تنها با چند استراتژی طراحی ثابت شده بهبود بخشید.
وقتی خوانندگان به تبلیغ شما نگاه می کنند ابتدا چه چیزی را می بینند؟ به ترتیب، تحقیقات نشان می دهد که خوانندگان معمولاً به این موارد نگاه می کنند:
- تصویری
- Caption
- تیتر
- کپی
- امضا (نام تبلیغکننده، اطلاعات تماس)
یکی از روشهای اطمینان از خوانده شدن آگهی شما این است که عناصر را به ترتیب از بالا به پایین مرتب کنید.همانطور که گفته شد، تبلیغ شما باید با قوی ترین عنصر خود پیشرو باشد. گاهی اوقات تصویر ممکن است ثانویه نسبت به عنوان باشد. در این صورت، ممکن است تصمیم بگیرید که عنوان را در درجه اول قرار دهید. زیرنویس ممکن است همیشه لازم نباشد و اغلب میخواهید عناصر اضافی مانند تصاویر ثانویه یا جعبه کوپن را اضافه کنید.
در حالی که این تنها راه برای طراحی آگهی نیست، اما پیاده سازی آسان و فرمولی موفق برای بسیاری از انواع محصولات یا خدمات است. در اینجا، طرح اولیه و سه تغییر در این قالب را می بینید که به نام کارشناس تبلیغاتی دیوید اوگیلوی Ogilvy نامیده می شود که از این فرمول طرح بندی برای برخی از موفق ترین تبلیغات خود استفاده کرده است.
نرم افزار برای طراحی تبلیغات
تبلیغات نمایشی را می توان در اکثر نرم افزارهای انتشارات دسکتاپ از جمله Adobe InDesign، QuarkXPress، Scribus، یا Serif PagePlus طراحی کرد. برنامه های طراحی برداری مانند Adobe Illustrator نیز برای طرح بندی های تک صفحه ای مانند تبلیغات محبوب هستند.
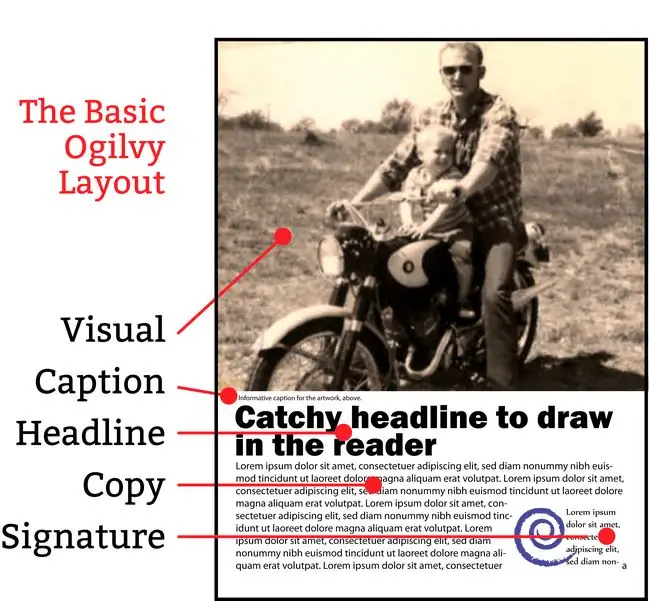
طرح اصلی تبلیغات Ogilvy

کارشناس تبلیغات دیوید اوگیلوی فرمول طرح بندی تبلیغات را برای برخی از موفق ترین تبلیغات خود ابداع کرد که به Ogilvy معروف شدند. تصویر نشان داده شده در اینجا طرح اصلی است که از فرمت بصری کلاسیک، عنوان، عنوان، کپی، امضا پیروی می کند. از این طرحبندی تبلیغاتی اولیه، تغییرات دیگری مشتق میشود.
سعی کنید برای سفارشی کردن قالب اصلی این طرح آگهی، حاشیه ها، فونت ها، صفحه اصلی، اندازه سرپوش اولیه، اندازه تصویر را تغییر دهید و کپی را در ستون ها قرار دهید.
- Visual در بالای صفحه. اگر از عکسی استفاده میکنید، آن را در لبه صفحه یا فضای تبلیغاتی قرار دهید تا بیشترین تأثیر را داشته باشید.
- برای عکسها، یک شرح توضیحی در زیر قرار دهید.
- سرفصل خود را بعدی قرار دهید.
- کپی آگهی اصلی خود را دنبال کنید. برای کمک به جذب خواننده به داخل کپی، یک drop cap را به عنوان راهنما در نظر بگیرید.
- اطلاعات تماس خود (امضا) را در گوشه پایین سمت راست قرار دهید. این به طور کلی آخرین جایی است که یک خواننده هنگام خواندن یک تبلیغ به آن توجه می کند.
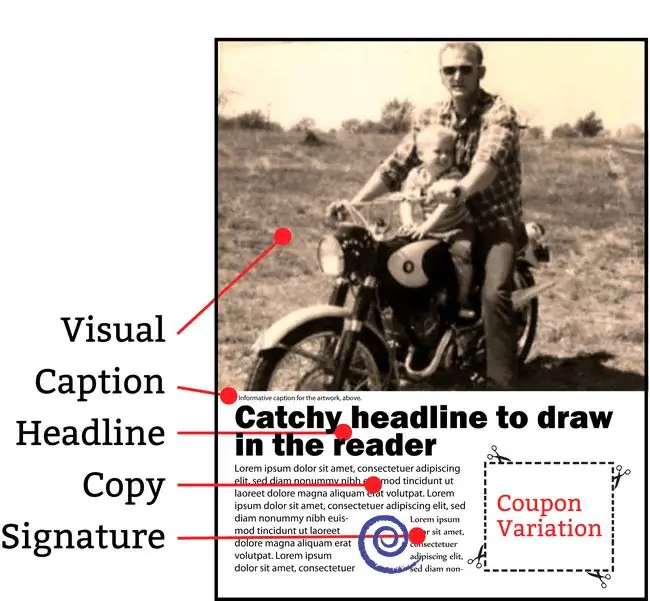
تغییر کوپن طرح آگهی Ogilvy

کوپن ها توجه را به خود جلب می کنند و می توانند پاسخگویی به تبلیغ شما را افزایش دهند. حتی ظاهر یک کوپن با استفاده از خط چین آشنا در اطراف قسمتی از آگهی شما می تواند همین تأثیر را داشته باشد. تصویری که در اینجا نشان داده شده است، طرح اولیه طرح بندی تبلیغات Ogilvy است اما با کپی در قالب سه ستونی که یک کوپن را در گوشه بیرونی قرار می دهد.
با تغییر حاشیهها، فونتها، صفحه اصلی، اندازه درپوش اولیه، اندازه تصویر و تغییر طرح ستون، تغییرات بیشتری در این طرحبندی آگهی ایجاد کنید. با سبکهای مختلف کوپن آزمایش کنید.
- Visual در بالای صفحه.
- Caption زیر عکس.
- تیتر بعدی.
- کپی آگهی را در دو ستون اول یک شبکه سه ستونی یا برخی از تغییرات قرار دهید. اطلاعات تماس خود (امضا) را در پایین ستون وسط قرار دهید.
- در ستون سوم یک کوپن یا یک کوپن مصنوعی قرار دهید. قرار دادن کوپن در گوشه بیرونی تبلیغ، بریده شدن را آسانتر میکند
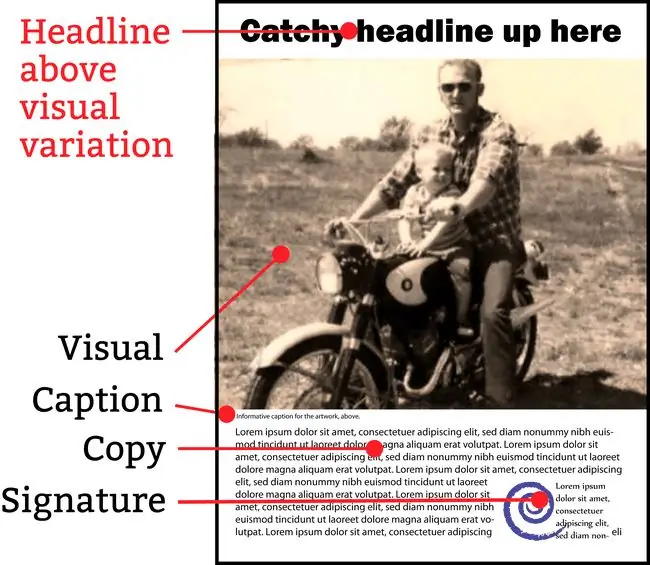
Hadline اولین نوع از طرح تبلیغات Ogilvy

گاهی اوقات تیتر وزن بیشتری نسبت به تصویر دارد. تصویر در اینجا طرح اصلی طرح بندی تبلیغات Ogilvy است، اما با عنوان حرکت بالای تصویر. از این تغییر زمانی استفاده کنید که عنوان عنصر مهمتر پیام است.
برای تنوع بیشتر سعی کنید حاشیهها، فونتها، صفحه اصلی، اندازه سرپوش اولیه، اندازه تصویر، و تغییر طرح ستون در این طرحبندی آگهی را تغییر دهید.
- سرفصل ابتدا. هنگامی که تیتر شما از عکس بزرگتر است یا مهمتر از عکس است، آن را در بالای صفحه قرار دهید تا ابتدا خواننده را جذب کند. به عنوان فضای خاص خود را بدهید یا آن را بر روی اثر هنری اصلی خود قرار دهید.
- Visual بعدی.
- Caption زیر عکس. اگرچه همیشه ضروری نیست، اما این نقطه را نادیده نگیرید تا هم تصویری خود را توضیح دهید و هم پیام تبلیغاتی دیگری را در مقابل خواننده دریافت کنید.
- کپی آگهی را در یک یا دو ستون قرار دهید. یا از طرح بندی سه ستونی استفاده کنید و یک کوپن در ستون سوم قرار دهید.
- اطلاعات تماس خود را (امضا) در پایین ستون دوم در گوشه پایین سمت راست قرار دهید.
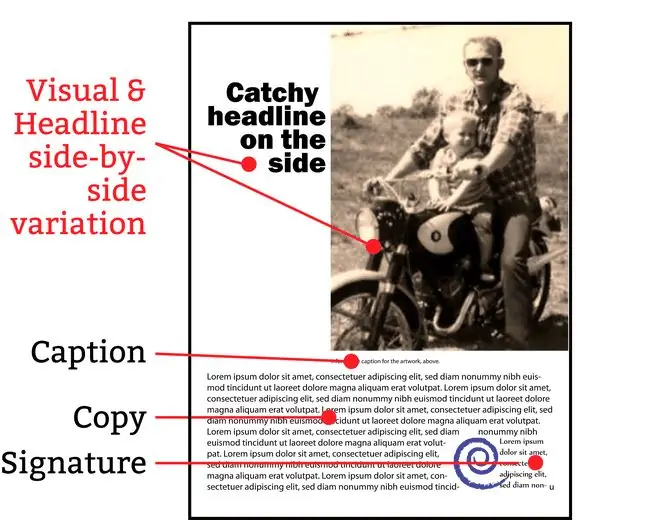
تیتر تغییر راست یا چپ طرحبندی تبلیغات Ogilvy

در اینجا طرح اولیه Ogilvy نشان داده شده است، اما عنوان آن به سمت نمای بصری منتقل شده است.می تواند سمت چپ یا راست باشد (الگوها برای تیتر سمت راست و کپی دو ستونی هستند). این قالب طرحبندی آگهی، بصری و تیتر را یکسان میکند و همچنین فضای بیشتری را برای تیترهای طولانیتر یا تصاویر عمودی ایجاد میکند.
برای سفارشیسازی بیشتر ظاهر این طرحبندی آگهی، حاشیهها، فونتها، صفحه اصلی، اندازه سرپوش اولیه، اندازه تصویری را تغییر دهید و طرحبندی ستون را تغییر دهید. شما ممکن است یک تصویر حاشیه به حاشیه را امتحان کنید، اما تیتر را بر روی تصویر در یک طرف یا آن طرف و متناسب با پس زمینه قرار دهید (تضاد بین متن و پس زمینه را فراموش نکنید!).
- Visual ابتدا به چپ یا راست. اگر بصری خود را به آرایش عمودی تری می دهد یا اگر می خواهید اهمیت تصویر و تیتر را برابر کنید، این را امتحان کنید.
- Hadline در سمت راست یا چپ تصویر. وقتی تیتر خود را به چندین خط مانند این تقسیم می کنید، احتمالاً می خواهید از عناوین بیش از حد طولانی اجتناب کنید.
- Caption زیر عکس.
- کپی آگهی را در دو ستون قرار دهید. ممکن است بخواهید از یک دراپ کلاه به عنوان ورودی استفاده کنید.
- اطلاعات تماس خود را (امضا) در پایین ستون دوم در گوشه پایین سمت راست قرار دهید.






